
Become A .NET Frontend Developer, Step By Step
A carefully crafted blueprint to kickstart your career as a .NET frontend developer by building fast and beautiful Web UIs with HTML, CSS and C#.

A carefully crafted blueprint to kickstart your career as a .NET frontend developer by building fast and beautiful Web UIs with HTML, CSS and C#.

Double down on your existing C# and .NET skills, combine them with standard HTML and CSS, and start building fast and beautiful Web UIs in no time.

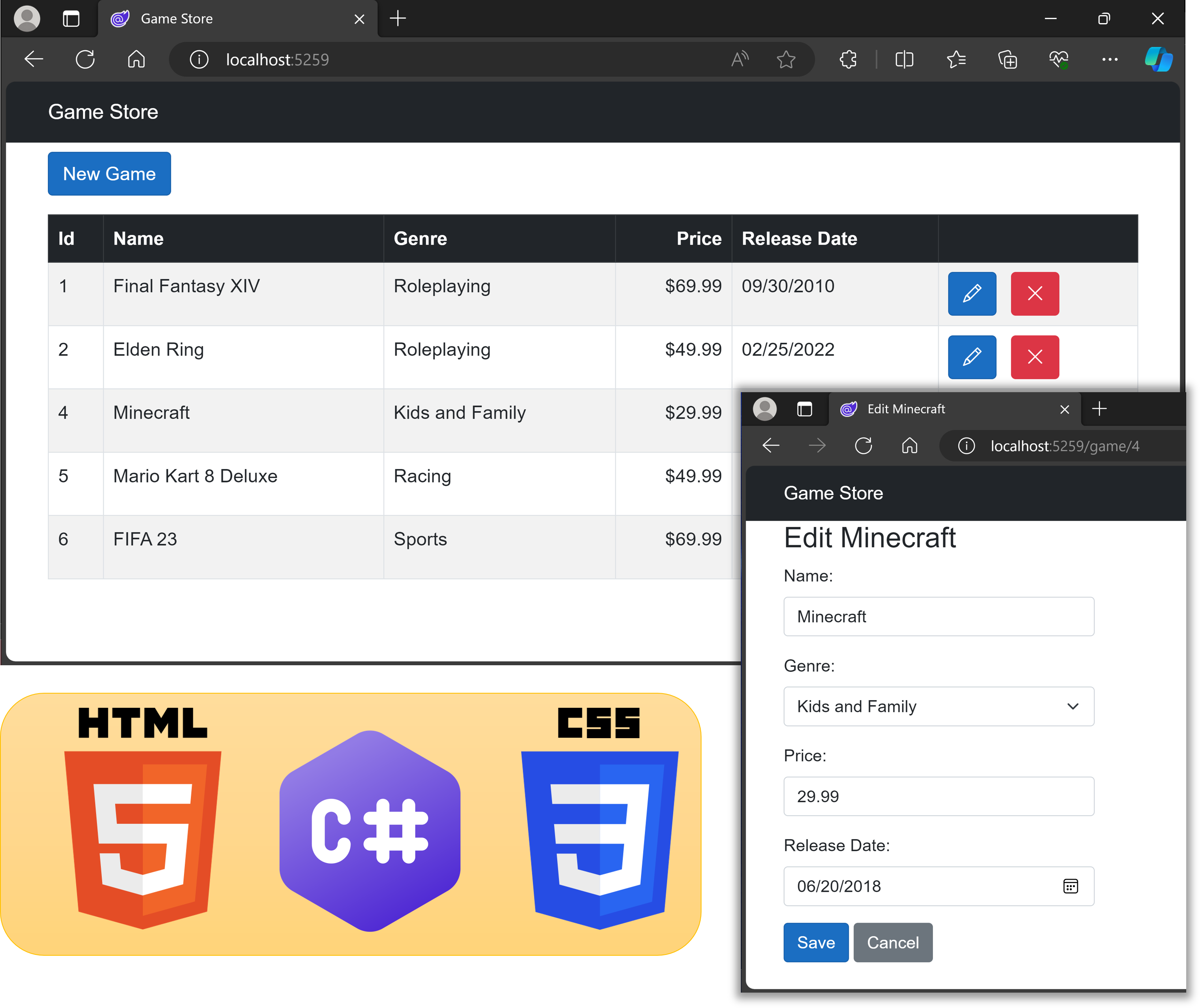
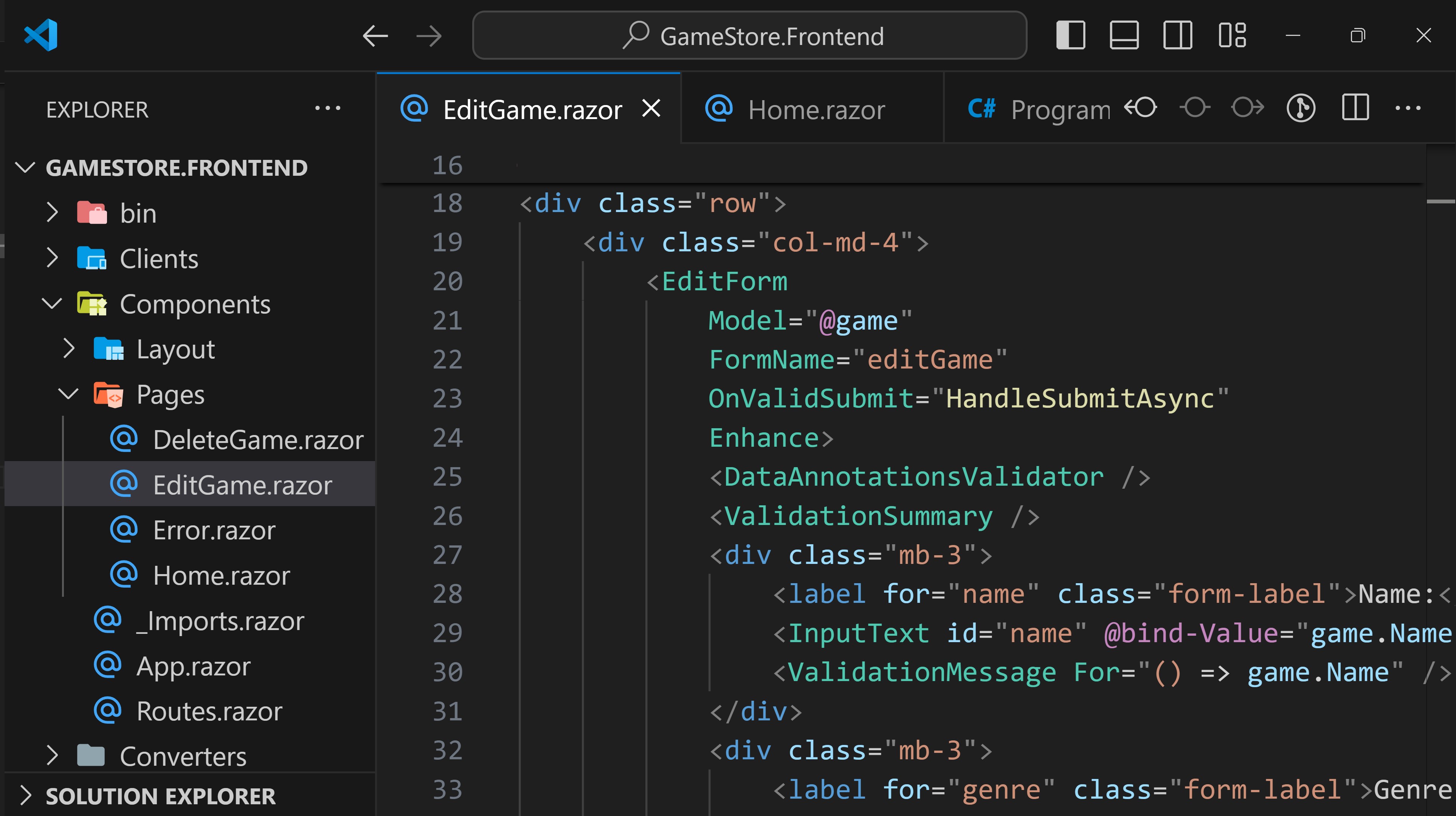
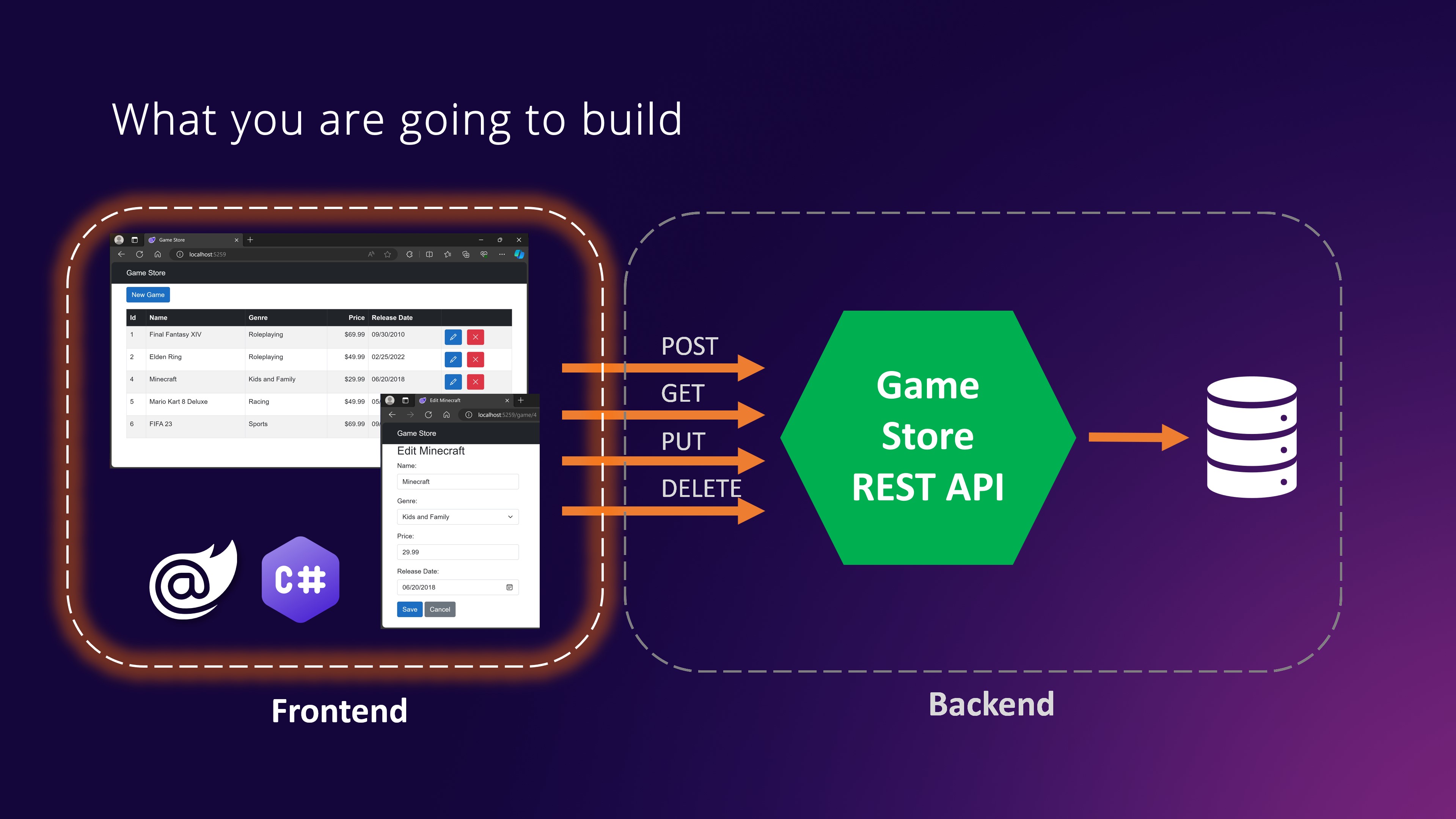
Follow the instructor as you write every line of code to go from zero to a complete CRUD style frontend that takes full advantage of the latest innovations on the Blazor framework.

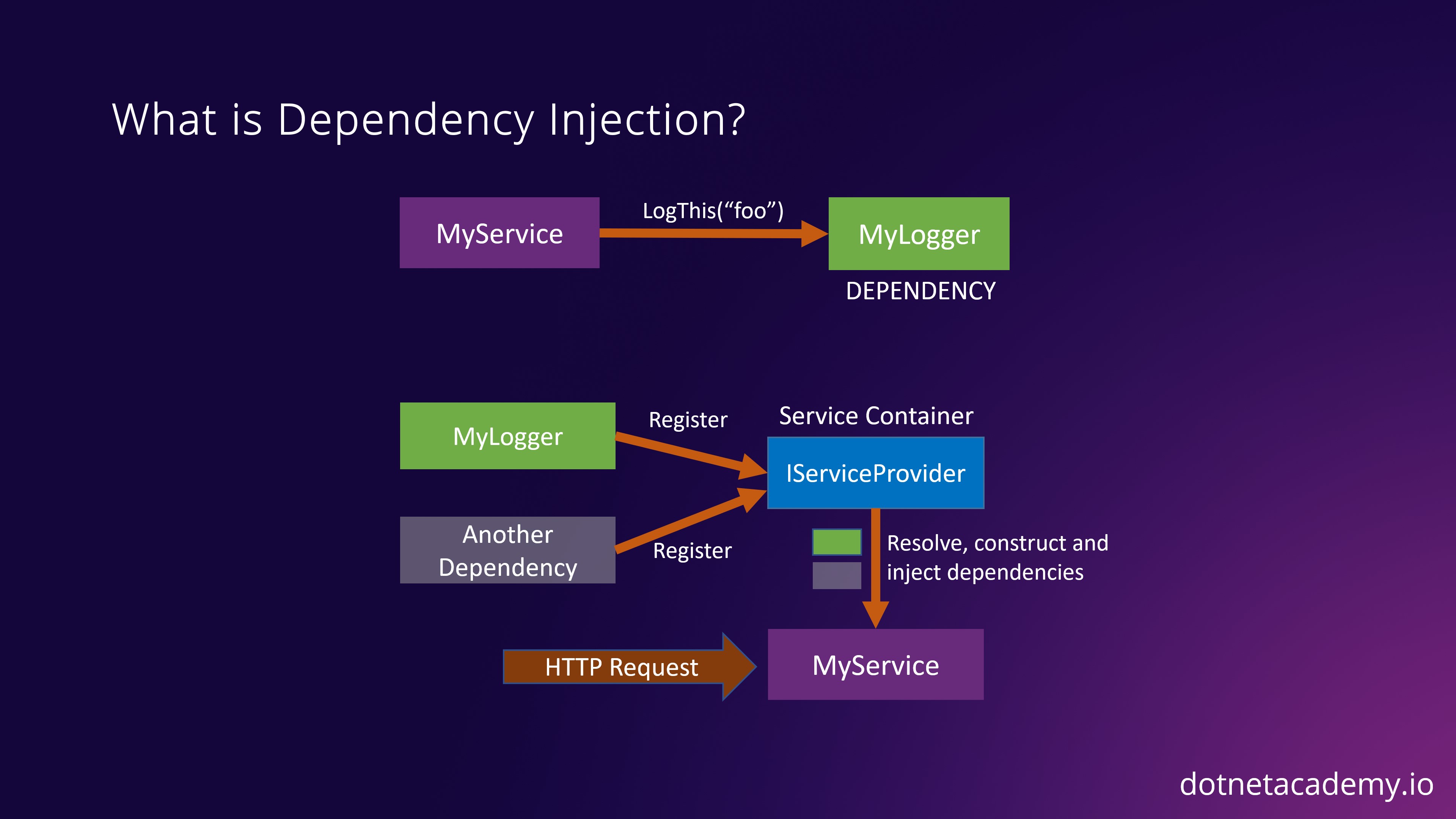
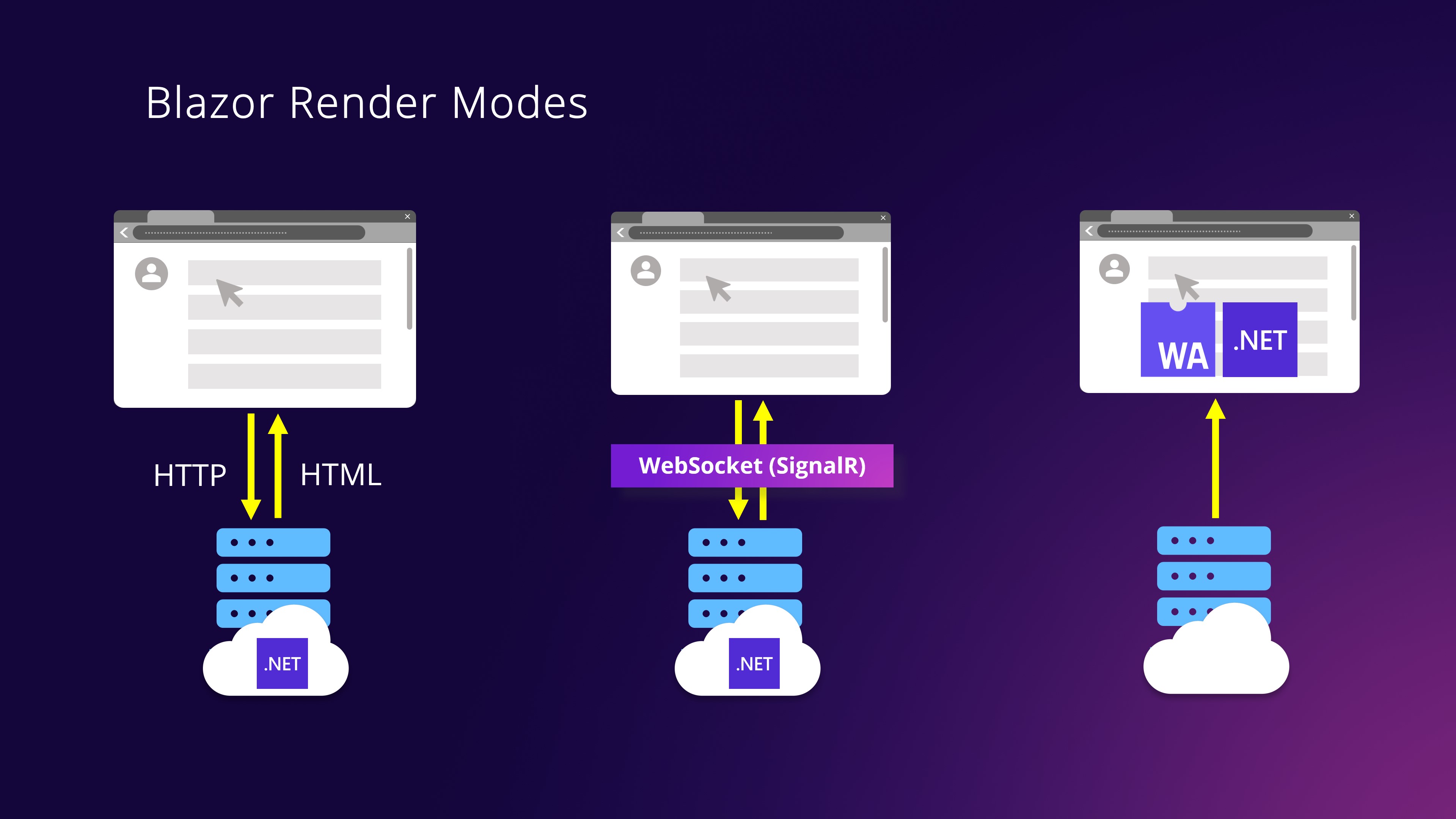
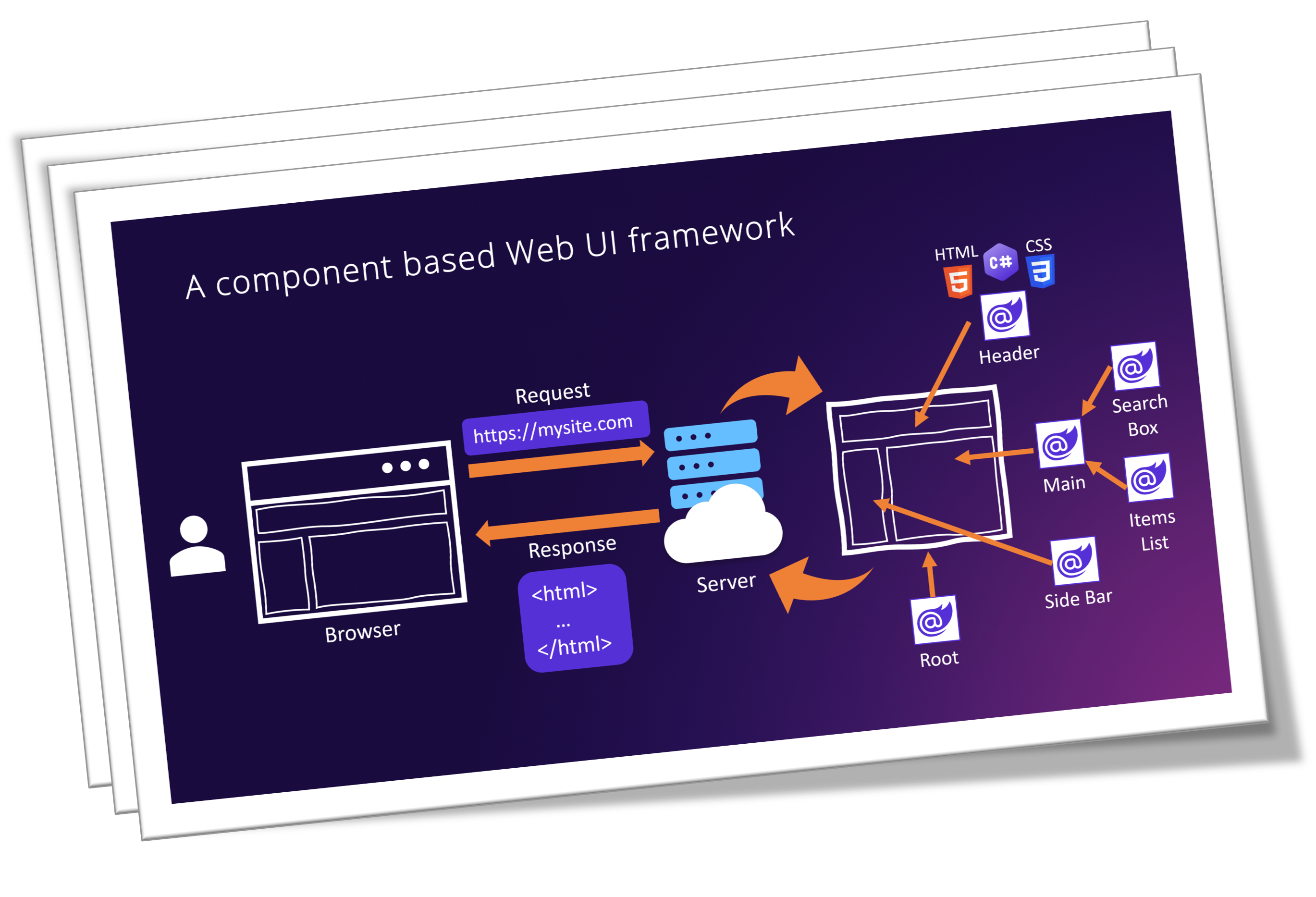
Components, forms, routing, dependency injection, the configuration system, render modes, asynchronous programming, and more.
Learn not just how, but when and why to use them.

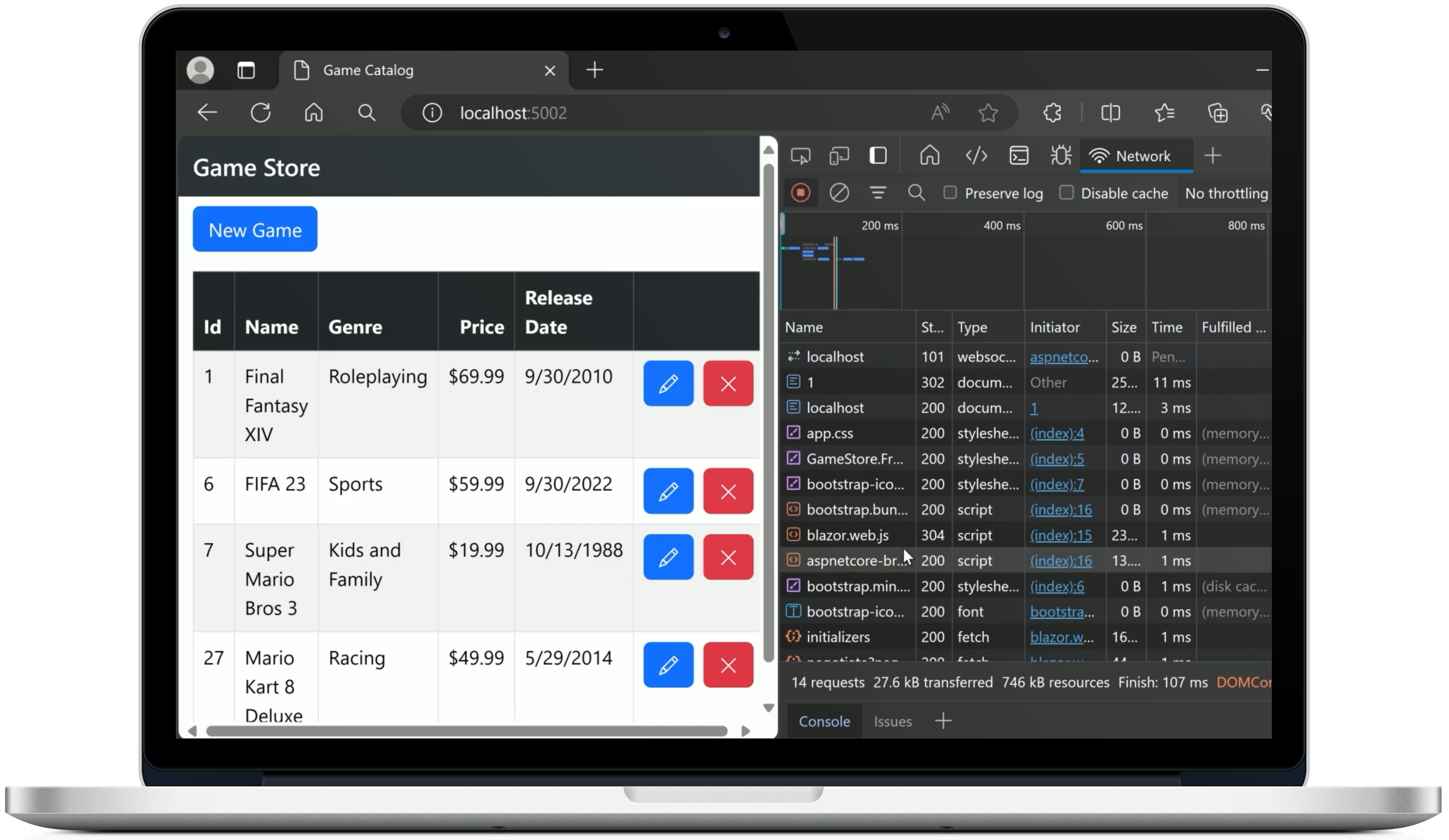
Learn the new ways to let your users interact with your application with zero page reloads via Static SSR and other new Blazor render modes.

Make your frontend shine by integrating it with the included ASP.NET Core backend API, so you can see how your Blazor app works in a real-world scenario.


Professionally recorded high quality video training that you can take at your own pace, anywhere and from any device.
Includes all diagrams from every slide deck presented across the course, so you can reference them any time.
Full source code linked to every coding lesson so you can easily compare and troubleshoot.
Check your understanding with quizzes at the end of each module to reinforce your learning.

Get a certificate of completion when you finish the course to show off on your LinkedIn profile.
Blazor Essentials is a completely self-paced online course. You decide when you start and when you finish.
The total video content time is 5.5 hours.
.NET 8.
Yes, you will get a certificate at no additional cost after completing all the course lessons.
No, this course is only available to All-Access Pass subscribers.
Happy to help! Send me an email: [email protected]
Copyright © 2025 Julio Casal LLC | Log In