Read time: 5 minutes
Today you’ll learn how to use Docker to deploy your .NET apps.
Docker is incredibly useful for .NET developers, but it can be a bit overwhelming at first.
However, once you start using Docker, you will never want to go back to the old way of deploying your apps. Guaranteed.
So, in this tutorial, I’ll show you how to use Docker to deploy your .NET apps in 4 simple steps.
Let’s get started.
Why use Docker for my .NET apps?
Docker is a tool that allows you to package your application and all its dependencies into a single image that can be deployed anywhere.
It brings in tons of benefits for .NET developers, like:
- Consistency across your environments, so your apps can run the same way on any environment.
- Simplified dependency management, eliminating the need to install the correct OS or .NET dependencies on your server(s).
- Isolation, so your app won’t run into conflicts with other apps running on the same server.
- Scalability, so you can easily scale your app by running multiple instances of it.
- Efficient use of system resources, so you can run multiple apps in the same server without wasting resources.
- Easy deployment, so you can deploy your app in seconds, instead of hours or days.
- Broad cloud provider support, since pretty much all cloud providers support Docker today.
So, if you’re not using Docker yet, you should definitely give it a try.
How to use Docker to deploy my .NET apps?
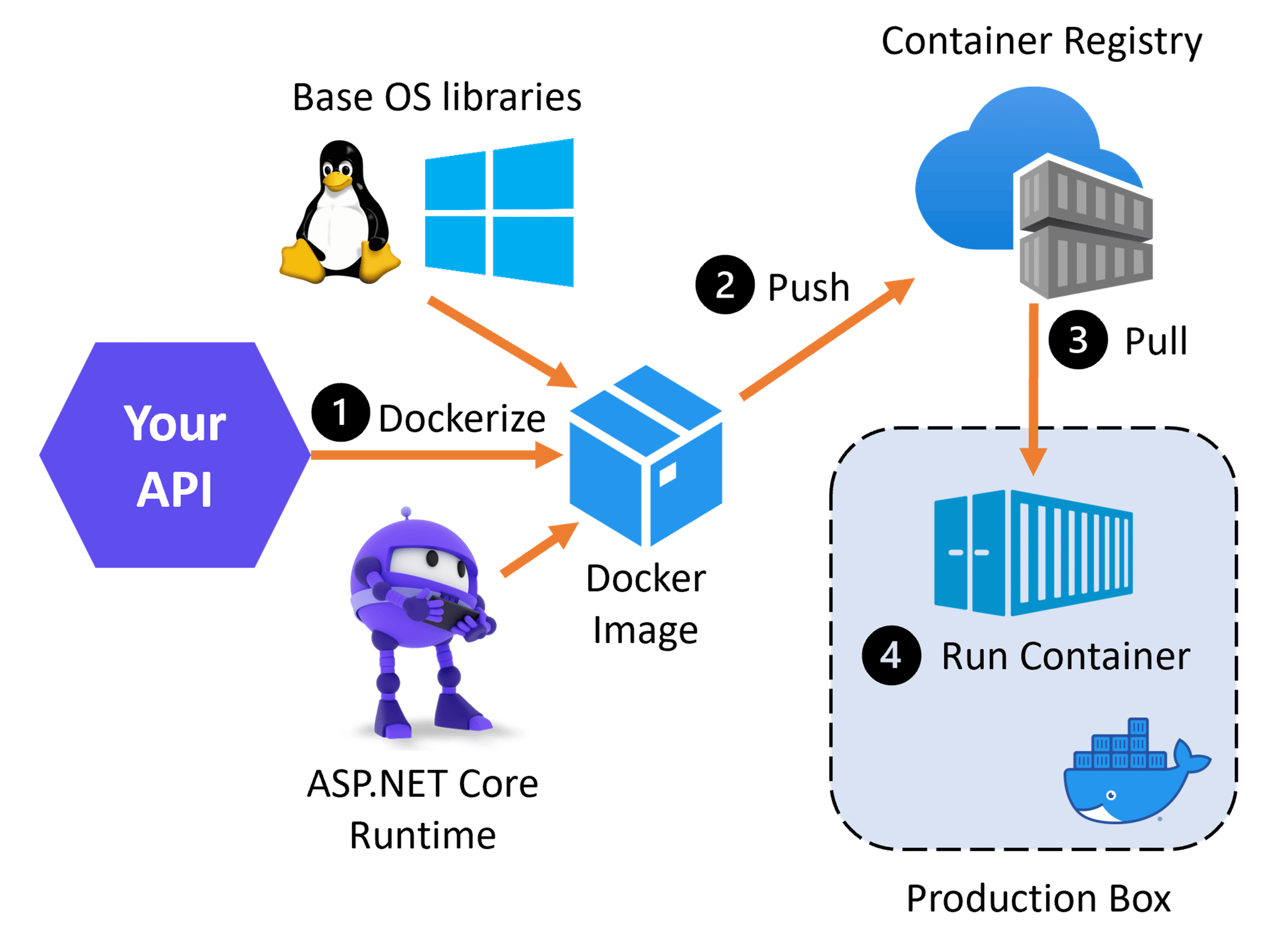
To start using Docker, you basically need to turn your .NET app into what is known as a Docker image and later run that image as a container in your production environment.

Specifically, here are the overall steps you need to follow:
- Build a Docker image for your .NET app in your box
- Push your Docker image to a Docker registry
- Pull your Docker image into your production box from the Docker registry
- Use your Docker image to run your .NET app as a container in your production box
Let’s go over each of these steps in more detail.
Step 0: Create your .NET app
Skip this step if you already have a .NET app you want to deploy with Docker.
If you don’t have one, you can create the simplest ASP.NET Core API like this:

Run it:

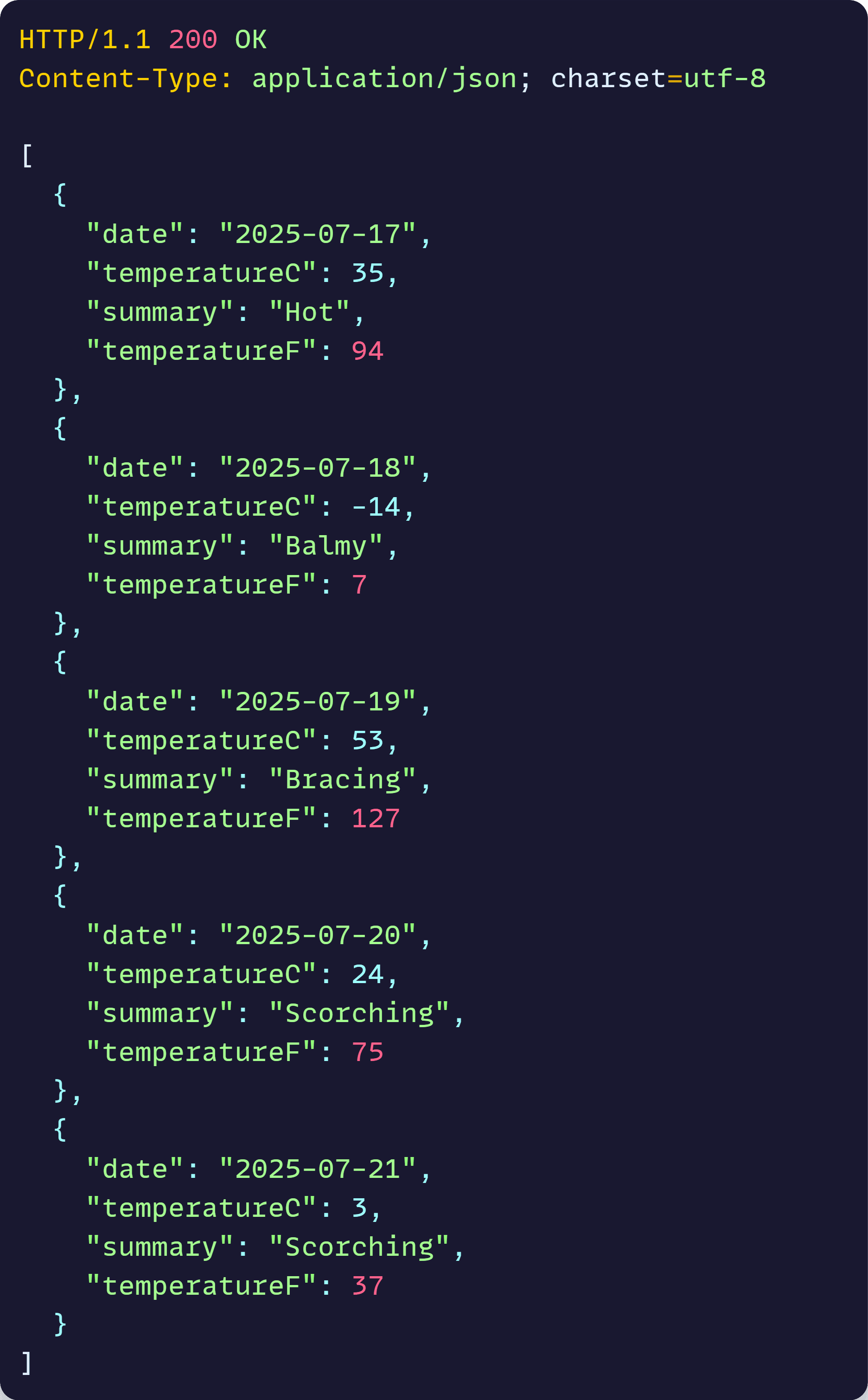
And send a GET request to it:

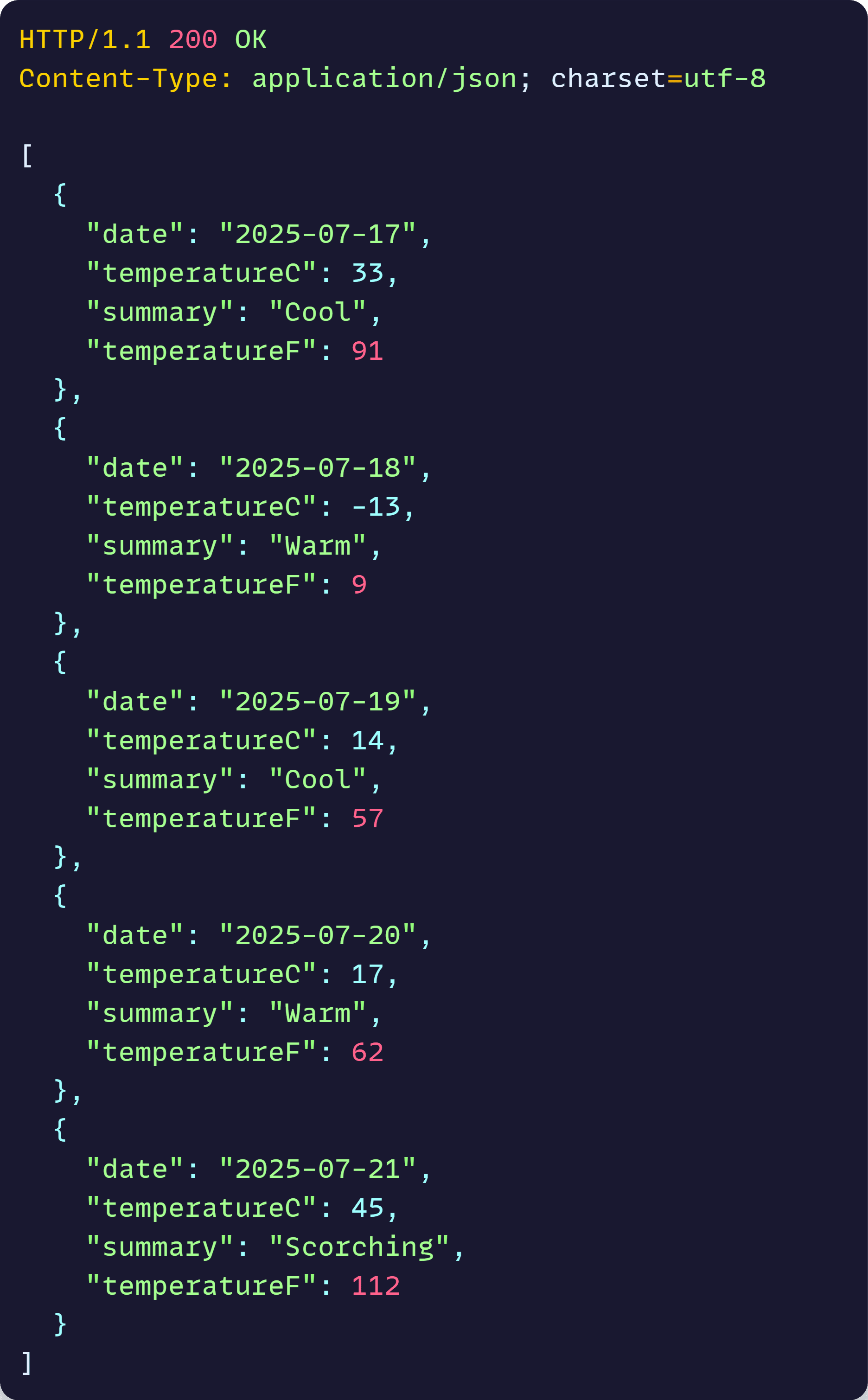
It will return a list of random weather forecasts:

Let’s see how to dockerize this simple API.
Step 1: Build a Docker image for your .NET app in your box
To build your Docker image you can either use a Dockerfile or the new Container Building Tools that started shipping with the .NET 7 SDK.
Either way, we are going to need the Docker daemon running in our box. Otherwise, we don’t have a way to run Docker containers.
So, if you don’t have it, please install Docker Desktop and make sure it’s up and running before doing anything else.
Let’s use the .NET container tools to build our image by running the following command in our terminal:

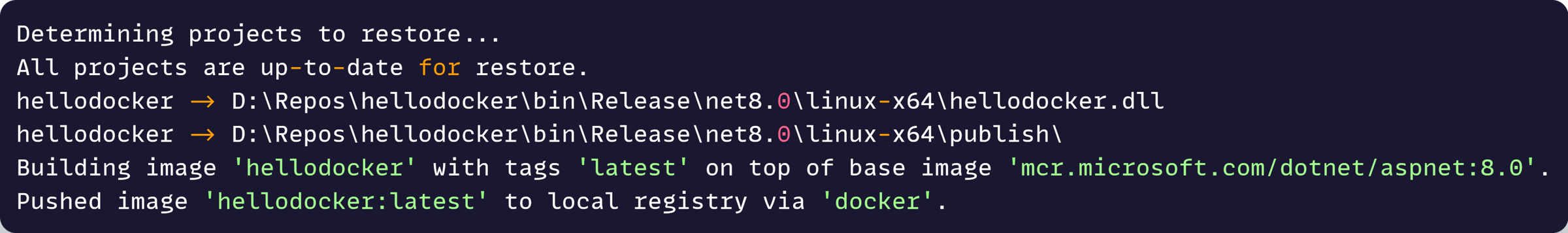
You’ll get something like this:

Your docker image is ready! And you can confirm it’s there by running this command:

Which will show your new image in the list:

A few things to notice regarding the dotnet publish command we just ran:
- The –os linux parameter tells the tools to use a Linux base image.
- The –arch x64 parameter specifies x64 as our target architecture.
- The /t:PublishContainer parameter triggers the actual publishing of our app as a container image.
In addition, since ours is an ASP.NET Core app and the TargetFramework is net8.0, the tools inferred that we wanted to use the mcr.microsoft.com/dotnet/aspnet:8.0 base image, which is the official .NET 8 base image for ASP.NET Core apps.
You can do a bunch of other customizations to your Docker images via the .NET Containers tooling, as detailed in the official docs.
Step 2: Push your Docker image to a Docker registry
Now we need to push our Docker image to a container registry, which is a repository for Docker images. This can be a public registry like Docker Hub or a private registry like Azure Container Registry (ACR).
Let’s create a new ACR in our Azure subscription via the Azure Command Line Interface (CLI):

Now, let’s retag our local Docker image to match the registry name and also to set a meaningful version:

And, since Azure Container Registries are private, you have to authenticate first before you can push your Docker image there:

And now you can push your Docker image to your registry like this:

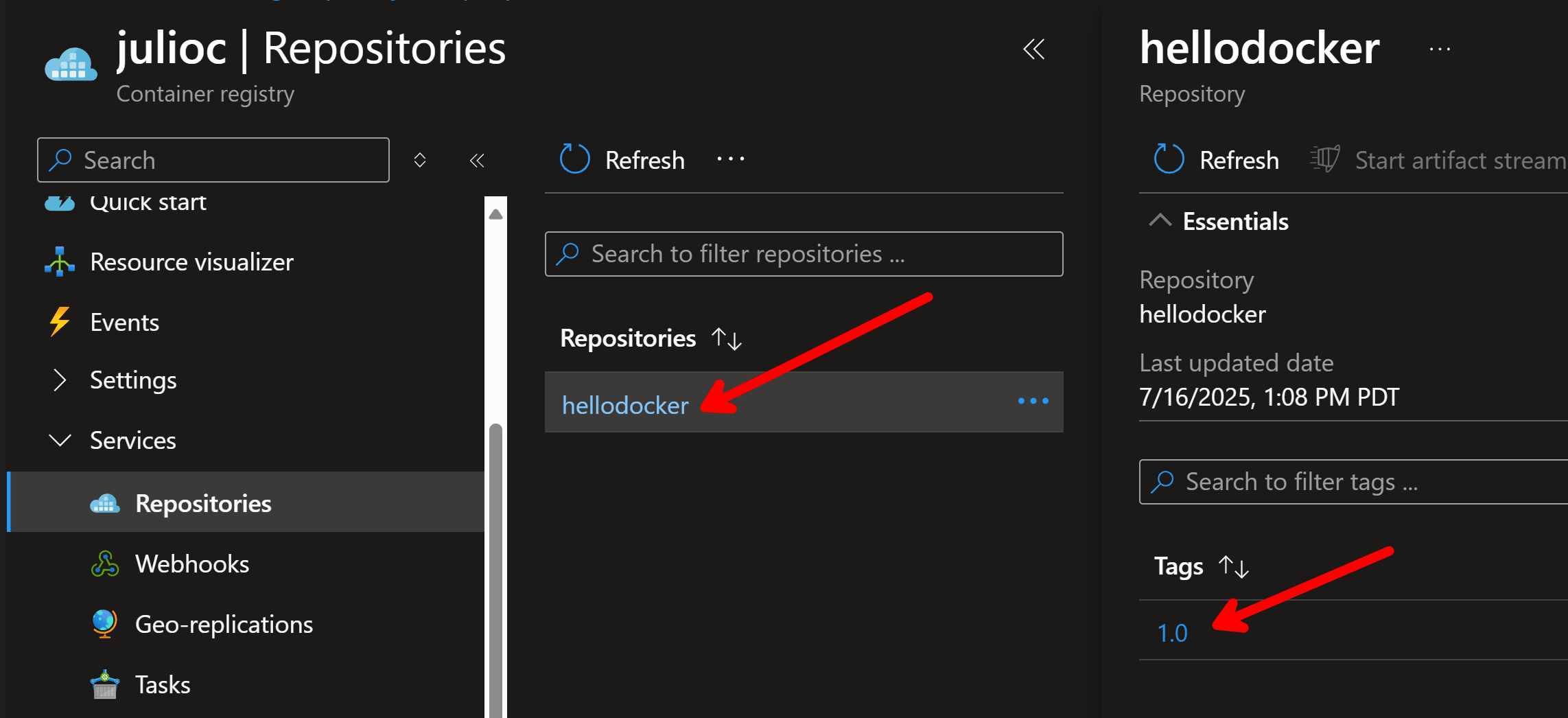
After a few seconds (or minutes, depending on your network speed) your image is ready in your registry:

Quick Tip: Next time you make changes to your app you can build, assign a new tag and publish your Docker image to ACR in one shot using this command:

Notice the ContainerImageTag parameter, which sets a new tag for your container image and the ContainerRegistry parameter, which specifies the target registry.
Step 3: Pull your Docker image into your production box from the Docker registry
Any machine in your production environment (physical or virtual) that has Docker installed and can reach the Internet can now pull down your Docker image from your ACR.
So, in your production box, first run this command to login to your ACR:

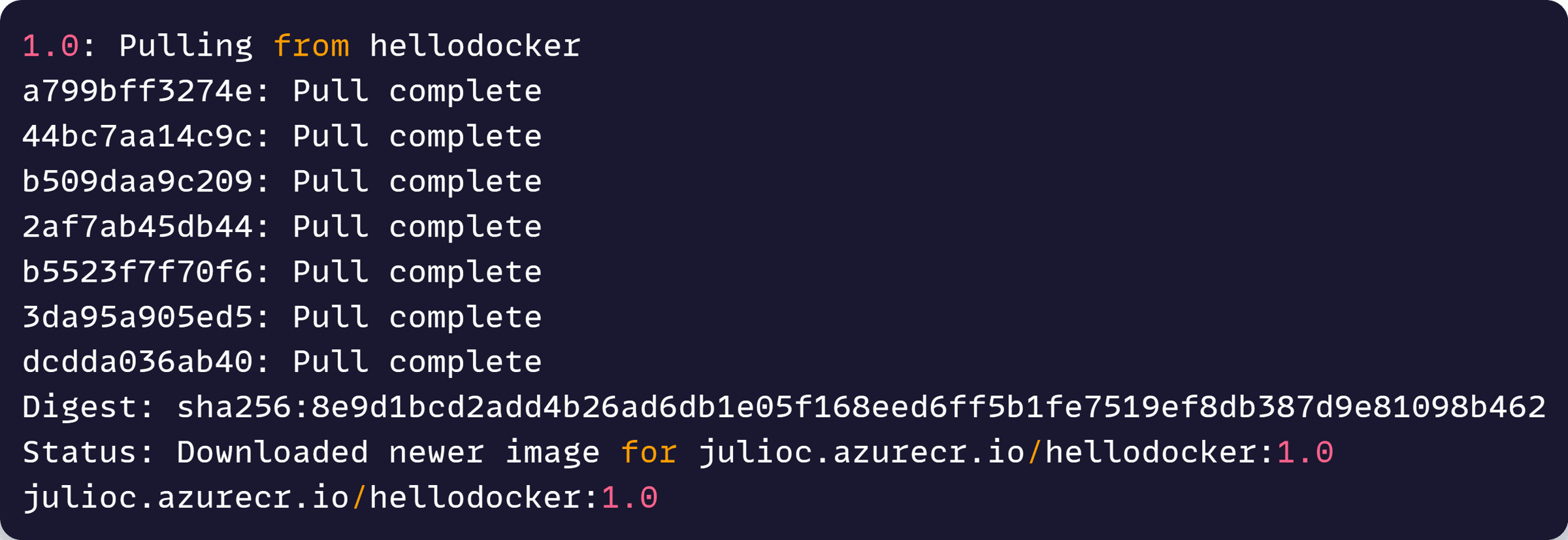
And then pull your Docker image from your ACR with this:

You’ll get something like this:

And, just like that, your production box is ready to run your .NET app via your Docker image.
No need to install the correct OS or .NET dependencies. No need to install your app. No need to configure anything. IT WILL JUST WORK!
Step 4: Use your Docker image to run your .NET app as a container in your production box
It’s time to start your .NET app in your production box.
For this, all we have to do is run this command to run the app as a Docker container:

Regarding the parameters used with this command:
- The -it parameter tells Docker to run the container in interactive mode, so we can see the logs in the console.
- The –rm parameter tells Docker to remove the container when it stops running.
- The -p 8080:8080 parameter tells Docker to map port 8080 in the container to port 8080 in the host machine.
And, with the container running, you can now make a GET request to your API in the production box, this time using port 8080:

Which will return a familiar output:

Mission accomplished!
How to run my docker container in the cloud?
To run your containers in the cloud you can prepare a VM with Docker via your cloud provider or, if you don’t want to have to prepare any production VM, and just run the containers, you can use services like Azure Kubernetes Service (AKS) or Azure Container Apps (ACA), which I cover in my Containers & Aspire course.
And that’s it for today. I hope you enjoyed it.
Whenever you’re ready, there are 3 ways I can help you:
-
.NET Backend Developer Bootcamp: A complete path from ASP.NET Core fundamentals to building, containerizing, and deploying production-ready, cloud-native apps on Azure.
-
Building Microservices With .NET: Transform the way you build .NET systems at scale.
-
Get the full source code: Download the working project from this article, grab exclusive course discounts, and join a private .NET community.